![]() Open source projects can sometimes be a bit of a pain in phpStorm.
Open source projects can sometimes be a bit of a pain in phpStorm.
Here I am going to show how to fix code completion for CodeIgniter in phpStorm.
Common Issues
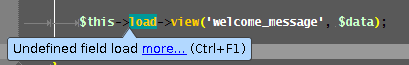
Undefined fields or methods not found.

No code completion.

This one is complained about a lot, undefined vars in views.

When we are done, all of these issues will have solutions.
I have created a document that has CI_Controller class and CI_Model.
The goal here is to not modify CodeIgniter core code, that is always a bad idea.
I wont post the code here because it is quite long.
But I will give links to the repo and Gist on GitHub.
You can decide how to download it.
The setup
- Download the CI_phpStorm.php file with your preferred method.
- Put it in the root of your CodeIgniter project (where the index.php is)
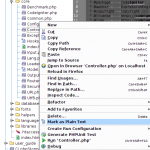
- In phpStorm project nav pain, go to (expand) system/core/
- Right click on Controller.php and Mark as Plain Text
- Do the same for Model.php
Marking those files as plain text stops phpStorm from indexing them as sources.
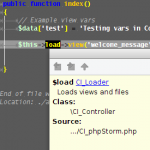
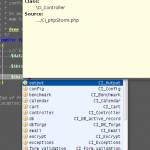
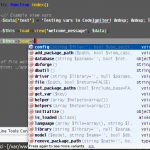
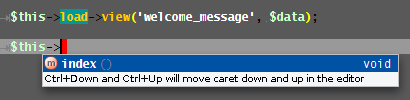
Now if you go to a controller in your project like the default welcome.php, you should have code completion and the earlier issues fixed.
As you can see from the above images that all code completion is now working in the controllers.
You should have most of the same completion in models with some annotations here and there.
Code Completion in Views and fixing undefined vars.
Example controller code.
|
1 2 3 4 5 6 7 8 |
public function index() { // Example view vars $data['test'] = 'Testing vars in CodeIgniter! This is from $data["test"].'; $this->load->view('welcome_message', $data); } |
We added a data array to the view the CI way.
Each index in the array is another variable.
The view…
|
1 2 3 4 5 |
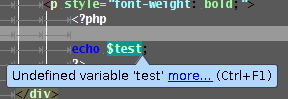
<p style="font-weight: bold;"> <?php echo $test; ?> </p> |
In phpStorm $test will be highlighted as an undefined var.
To fix this we use phpDoc annotations.
|
1 2 3 4 5 6 7 8 9 10 11 |
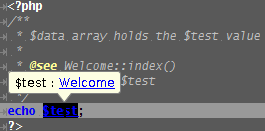
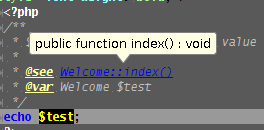
<p style="font-weight: bold;"> <?php /** * $data array holds the $test value * * @see Welcome::index() * @var Welcome $test */ echo $test; ?> </p> |
Documenting this way not only fixes the phpStorm error/warning but also gives us documentation popup for $test.
Also the @see will link to the location it was created, in this case index method in the Welcome class.
The var is now defined and shows it is.

Ctrl+ Click on this method link will bring you right to the method where $test is defined.

This should get you headed in the right direction working with CodeIgniter in phpStorm.
The fundamentals are pretty much the same when working with any project in phpStorm.
Once you become use to it, its easy.
Proper phpDocs and annotations also better explain what your code is doing when others look at it.
Good luck and until next time Happy Coding